背景
最近北京冬奥会正在举行,北京冬奥会的吉祥物“冰墩墩”非常抢手,很多朋友连夜排队都抢不到一个冰墩墩。
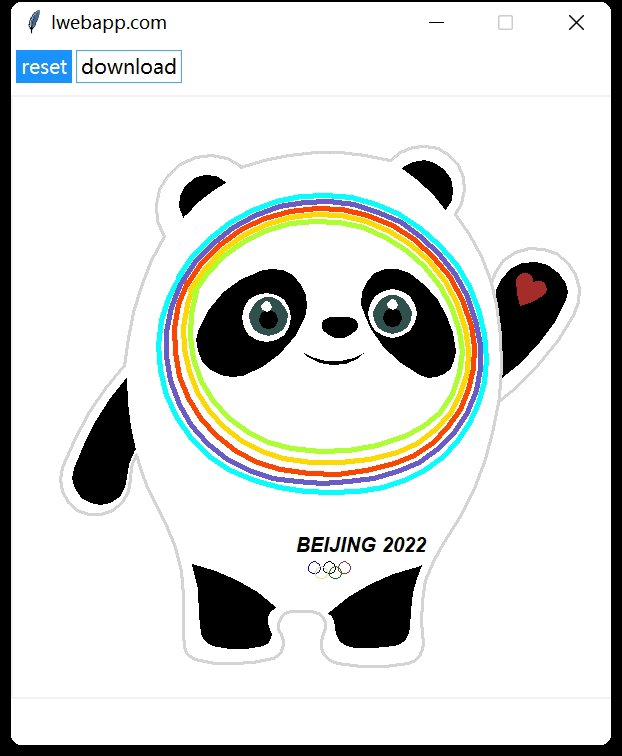
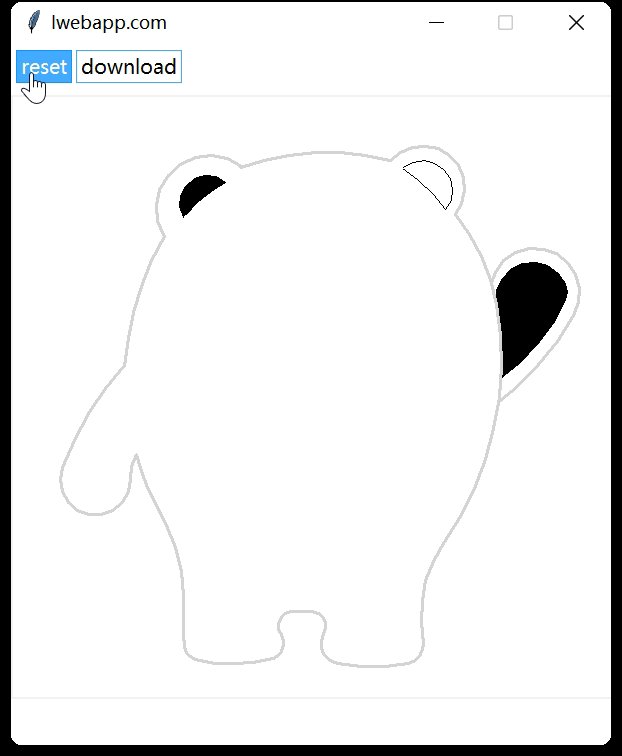
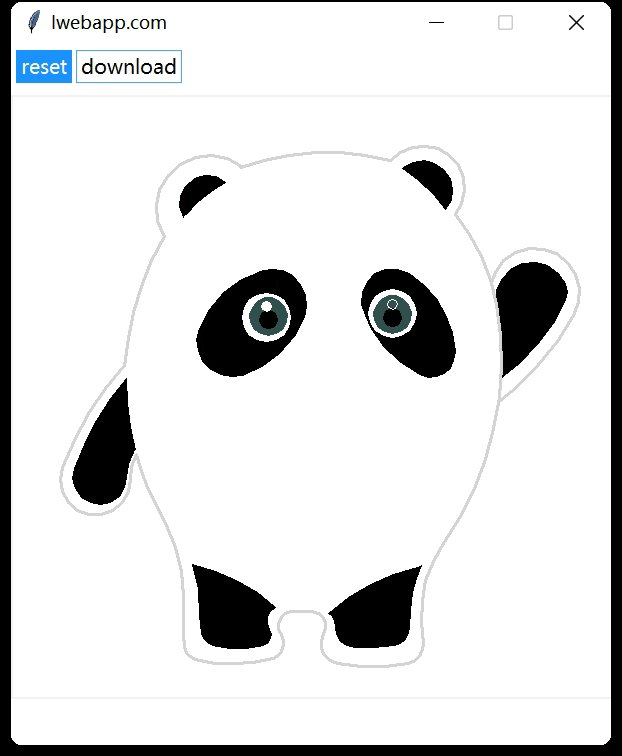
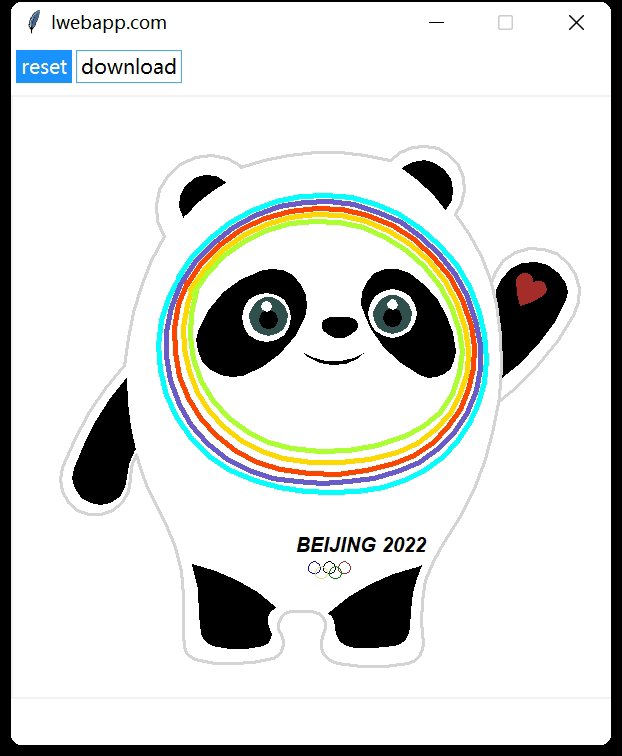
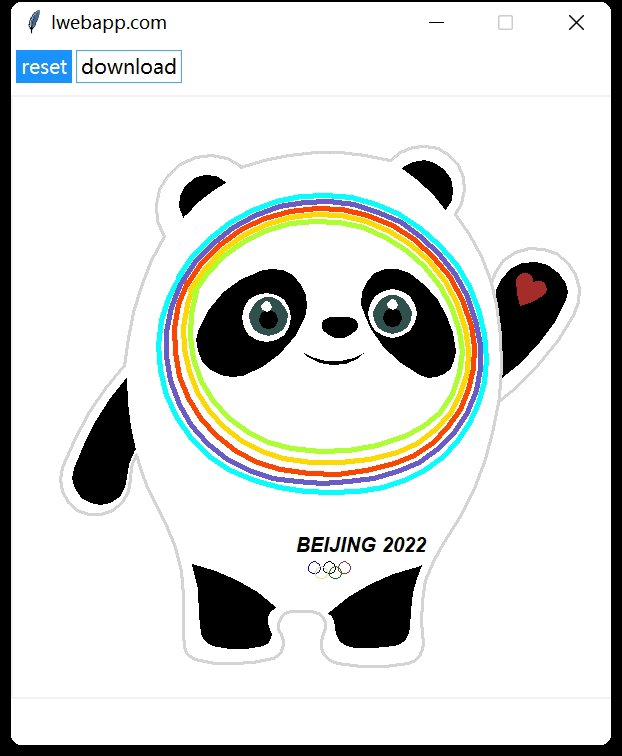
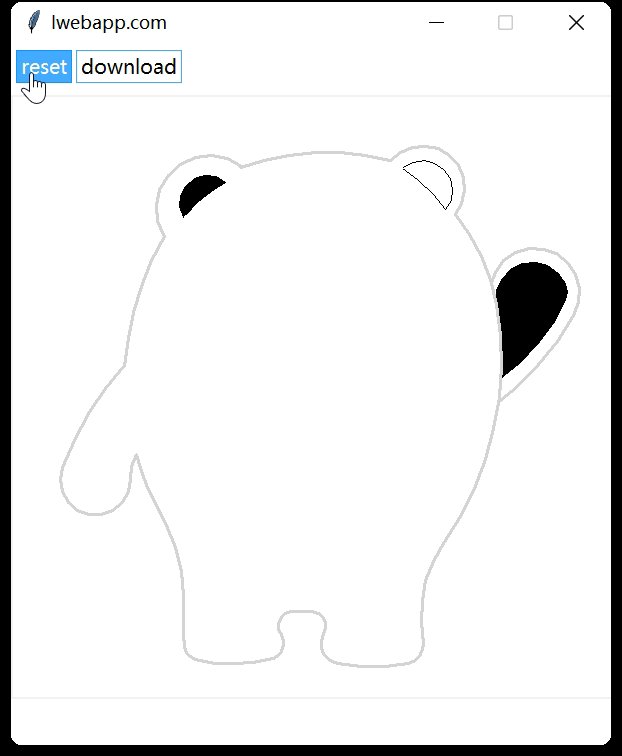
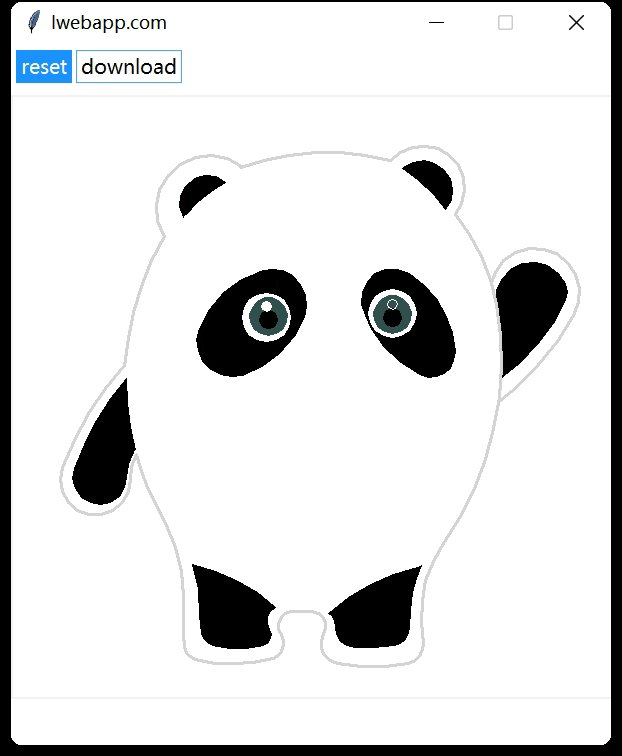
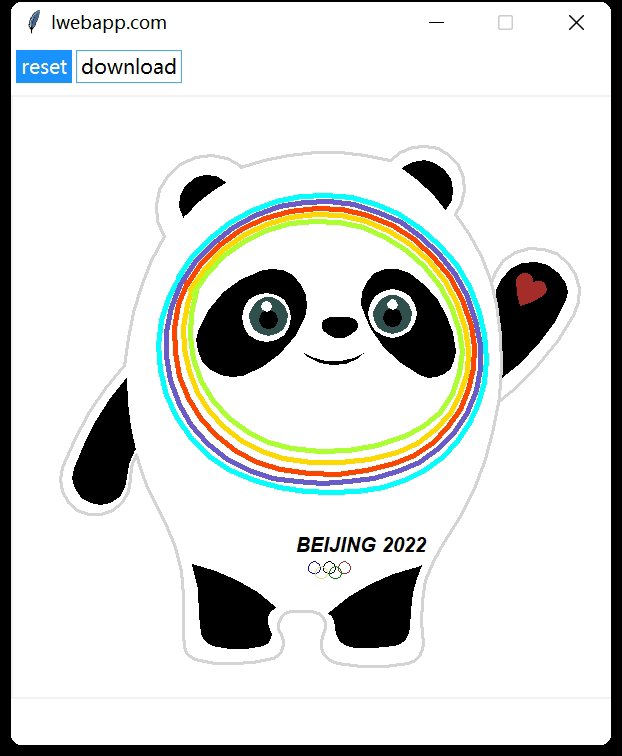
冰墩墩实在太火了,为了实现冰墩墩自由、“人手一墩”的梦想,强大的程序员GG奉上了一个用Python绘制冰墩墩的程序,先看下面这个动图体会下

真是太强大了,网友真是无所不能
思路和代码
技术上主要用到了python的turtle和tkinter模块,这两个模块都是Python内置的模块,非常强大。
- turtle用来绘图,有多种绘制方式和样式
- tkinter用来构建GUI程序,也内置了许多组件
主程序基本上就是采用turtle,设置不同的画笔和路径等绘制方式,一笔一笔接着在初始化好的tkinter Canvas画布上画出来的。核心功能也就完成了。
先启动一个tkinter界面,放置一个Canvas画布,再将turtle绘制区域设置到这个Canvas上
root = Tk()
root.geometry('600x700+500+60')
root.config(bg='white')
root.title('lwebapp.com')
root.resizable(False, False)
canvas = Canvas(root, width=600, height=600)
canvas.place(x=0,y=50)
t = RawTurtle(canvas)
t.hideturtle()
完整的代码到源码的main.py(https://github.com/openHacking/TKinter-UI/blob/main/demo/draw_bdd/main.py)文件查看
接着就是核心的绘制代码,由于代码太长这里贴出一部分
def draw_bdd(t):
# reset
t.penup()
t.home()
t.clear()
# adjust the speed
t.speed(30)
# left hand
t.goto(177, 112)
t.pencolor("lightgray")
t.pensize(3)
t.fillcolor("white")
t.begin_fill()
t.pendown()
t.setheading(80)
t.circle(-45, 200)
t.circle(-300, 23)
t.end_fill()
完整的代码到源码的draw.py(https://github.com/openHacking/TKinter-UI/blob/main/demo/draw_bdd/draw.py)文件查看
最后,用 pytxui 这个python GUI组件库放了两个样式更美观的按钮做重新绘制和下载功能。
下载功能用到了Pillow的ImageGrab截图功能,可以将Canvas上的冰墩墩绘制结果保存为一张PNG图片。
核心的截图保存代码
from PIL import ImageGrab
import os
def save_image(root,widget):
root.update()
x=root.winfo_rootx()+widget.winfo_x()
y=root.winfo_rooty()+widget.winfo_y()
x1=x+widget.winfo_width()
y1=y+widget.winfo_height()
offset = 4
ImageGrab.grab().crop((x + offset,y + offset,x1 - offset,y1 - offset)).save(os.getcwd() + "\\bdd.png", "PNG")
源码
pytxui-draw_bdd (https://github.com/openHacking/TKinter-UI/tree/main/demo/draw_bdd)
总结
以上我们结合当前大火的冰墩墩学习到了Python相关的知识
- turtle和tkinter结合使用构造GUI
- 如何构造一个漂亮的GUI按钮组件
- 如何将tkinter Canvas画布下载为图片
其中还有很多不足,欢迎给作者多提建议和想法,一起学习提高。
参考
- pytxui (https://github.com/openHacking/TKinter-UI)