如何体验 ChatGPT
背景
最近群里都在聊 ChatGPT,实在太火了。给不知道的朋友科普下,ChatGPT 是一种基于 GPT 模型的人工智能聊天机器人,主要用于自然语言处
理领域,它能够根据用户输入自动生成聊天内容。

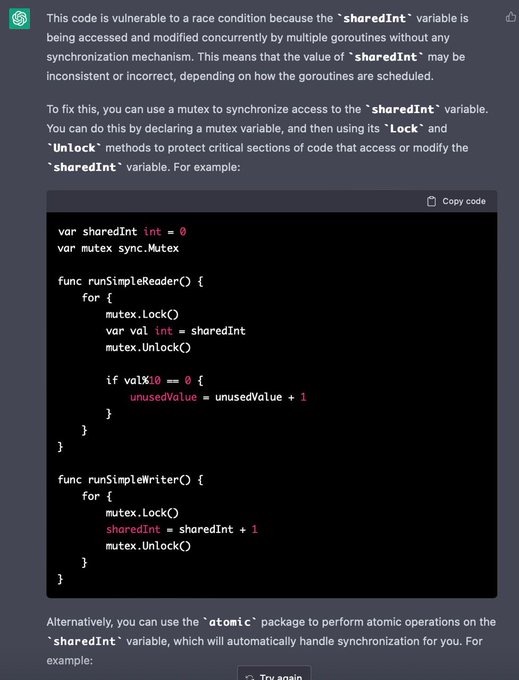
最好玩的是还可以帮你编程,调试 BUG。

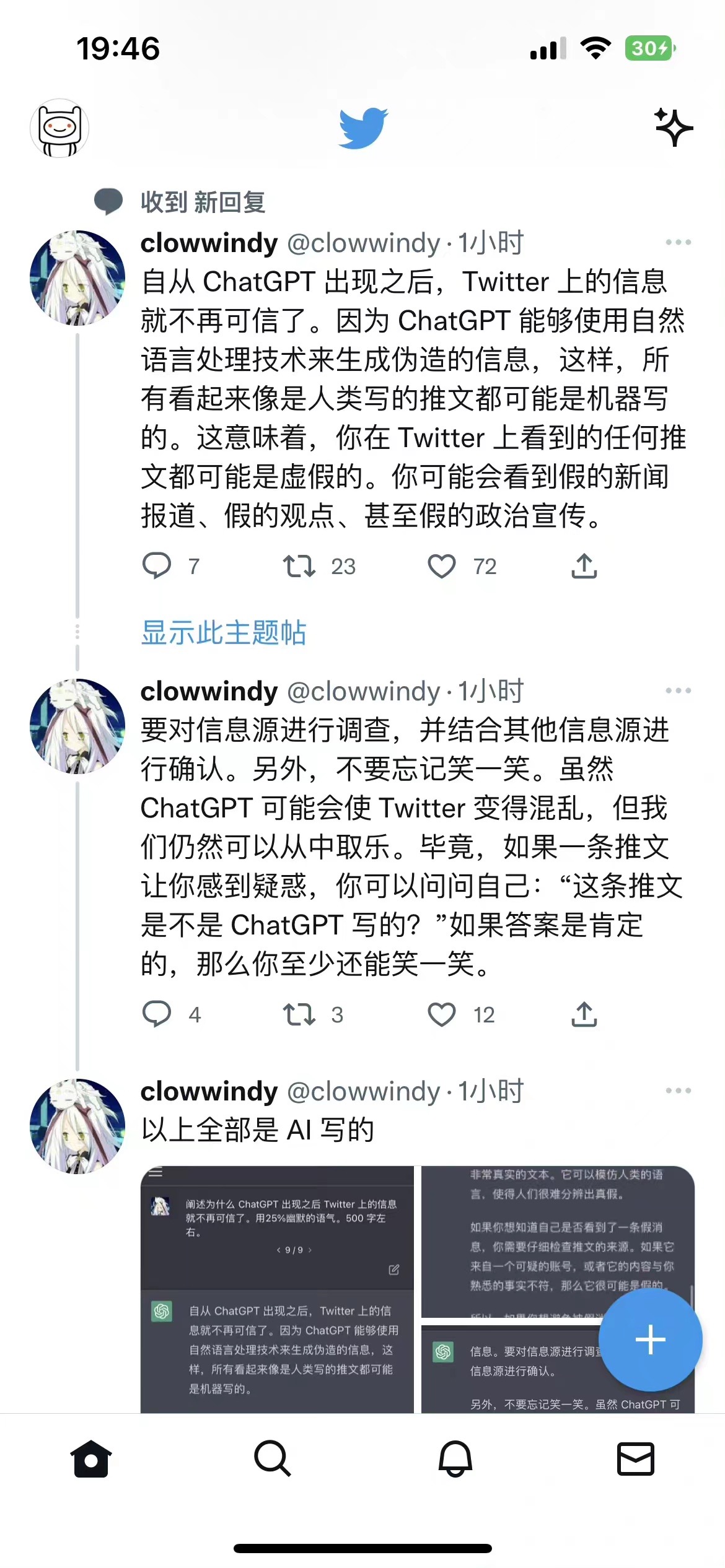
写小作文发个推也是不在话下

连马斯克也玩的不亦乐乎

那么如何开始体验呢?
体验
- 首先要学会科学上网,这里不赘述,请参考这篇文章:
因为 ChatGPT 暂时只开放了少数国家的服务,推荐切换到美国或者印度,并开启全局模式。
- 注册国外手机号
不仅地区要切换到国外,手机号也有限制,目前大家推荐的方式就是接码平台购买手机号,按需付费就行,费用不会太贵,比如有名的 sms-activate,可以切换到中文界面了,使用非常方便
官网地址 sms-activate.org
只是体验一下的话,充值 1 美元就差不多了,然后买一个美国或者印度的手机号。
- 注册 ChatGPT
ChatGPT 官网地址
点击 Sign up 注册就行,如果你买的印度的手机号,保证你全局代理到了印度,并且在手机号那里就填写你刚刚注册的手机号,就能接收到验证码了。
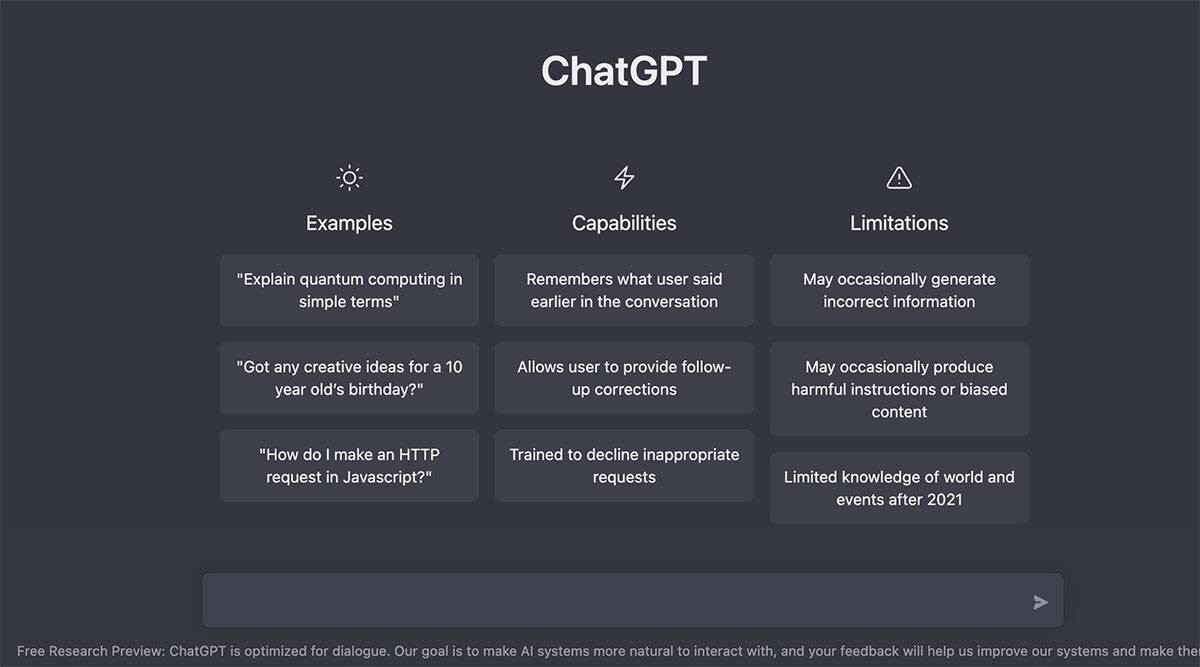
登入网站后,就可以开始和 ChatGPT 愉快的聊天了。
总结
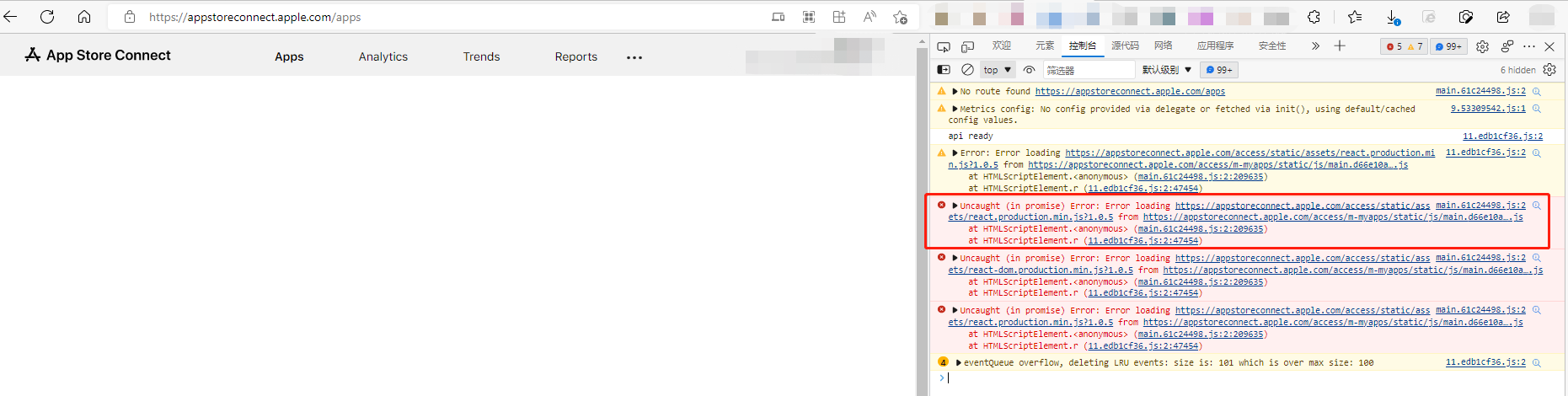
因为 ChatGPT 太火了,导致访问的时候经常崩溃掉

大家可以先准备好科学上网工具和手机号,过段时间再访问。
原文:https://appsoftea.com/zh/chatgpt/
其他一些有用的关于ChatGPT的链接