AngularJS : 过滤器orderBy用法
API定义:通过expression来排序指定的array 。 字符串按字母顺序排序,数字按大小排序。注意:如果你发现数字没被正确排序,请确认它们保存的是数字而不是字符串。
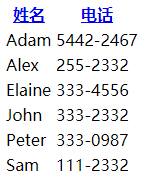
实现:在表格中,点击表头可使下边的数据按顺序排列,多次点击切换正倒排序

AngularJS_orderBy
代码:
HTML:
<!--过滤器orderBy的用法-->
<table>
<tr>
<th><a href="javascript:void(0)" ng-click="orderField='name';reverse=!reverse;">姓名</a></th>
<th><a href="javascript:void(0)" ng-click="orderField='phone';reverse=!reverse;">电话</a></th>
</tr>
<!--使用ng-repeat指令渲染所有的朋友数据-->
<tr ng-repeat="friend in friends|orderBy:orderField:reverse">
<td>{{friend.name}}</td>
<td>{{friend.phone}}</td>
</tr>
</table>
JS:
//声明filterCpntroller
cart.controller('filterController',function ($scope) {
//声明一个数组用于演示过滤器filter的用法
$scope.friends = [
{name:'John',phone:'333-2332'},
{name:'Alex',phone:'255-2332'},
{name:'Elaine',phone:'333-4556'},
{name:'Sam',phone:'111-2332'},
{name:'Peter',phone:'333-0987'},
{name:'Adam',phone:'5442-2467'},
];
//排序字段定义:可能选项是'name','phone'
$scope.orderField = 'name';
//正序或倒序
$scope.reverse = true;
});