JS滑动删除列表项:左滑出现删除按钮交互特效 | 移动端
需求:
移动端类似通讯录、短信列表中实现左滑出现删除按钮,右滑或点击空白处隐藏删除按钮。
分析:
可直接使用手势插件处理可能会更方便,考虑到功能单一,可用监听原生touchstart,touchmove事件实现
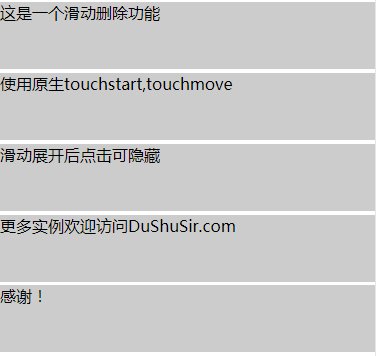
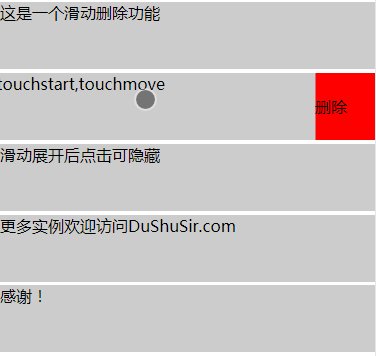
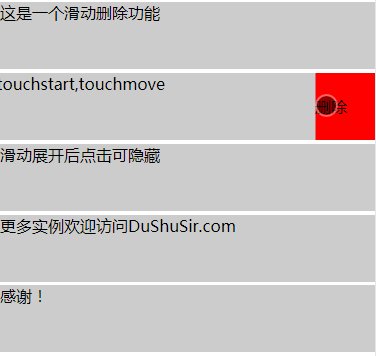
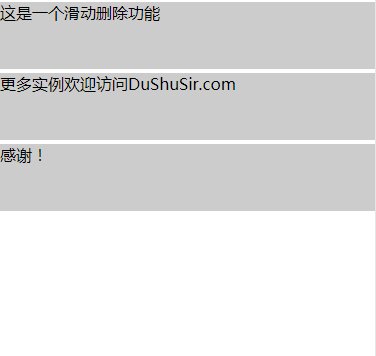
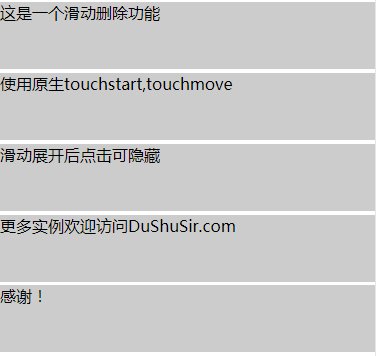
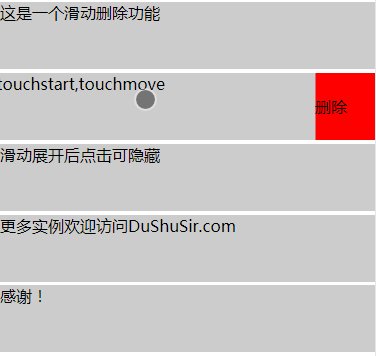
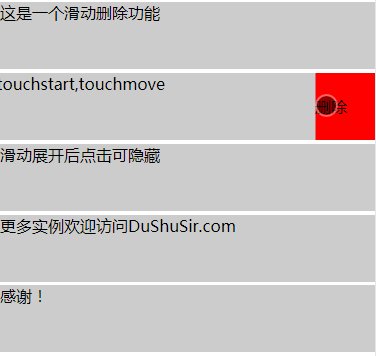
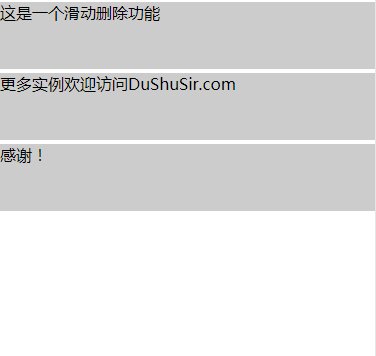
效果:

移动端类似通讯录、短信列表中实现左滑出现删除按钮,右滑或点击空白处隐藏删除按钮。
可直接使用手势插件处理可能会更方便,考虑到功能单一,可用监听原生touchstart,touchmove事件实现

实现上传图片文件,弹窗对图片进行自定义裁剪,裁剪完后能够保存裁剪完后新的图片,以发送到服务器。具体场景比如换头像功能,裁剪成正方形或圆形,上传一张新的产品图裁剪成长方形等。
点击input [file]上传图片,监听这个input的 change事件,实例化FileReader读取图片的src地址传给cropper.js裁剪框插件,插件内自动实现裁剪功能,后使用cropper.js的getCroppedCanvas方法得到裁剪后的图片url,传给服务器存储,再显示到前台。 Continue reading…
需求:常见的用于登陆验证中,输入电话号码后点击“获取验证码”,开始60s倒计时,这段时间内获取验证码按钮无法点击,60s倒计时结束后,方可“重新获取”。

解析:使用setTime定时器,每秒刷新一次。 Continue reading…
目的:记录下自己平时编写的HTML组件,抽离常用的HTML元素组合,添加基础CSS样式,之后的项目稍作修改即可实现复用,提高工作效率。
解析:点击上传图像框,实际点击隐藏的input,上传完成后,图片显示在原处的img标签内。
