React/antd-admin后台管理系统模板 | React学习笔记

antd_admin
项目地址:https://github.com/zuiidea/antd-admin
使用步骤:
1.download/git 项目
2.删除原有NPM全局目录的webpack、roadhog
3.cnpm i
4.npm run build
5.npm start
即可打开http://localhost:8000查看项目

antd_admin
项目地址:https://github.com/zuiidea/antd-admin
使用步骤:
1.download/git 项目
2.删除原有NPM全局目录的webpack、roadhog
3.cnpm i
4.npm run build
5.npm start
即可打开http://localhost:8000查看项目
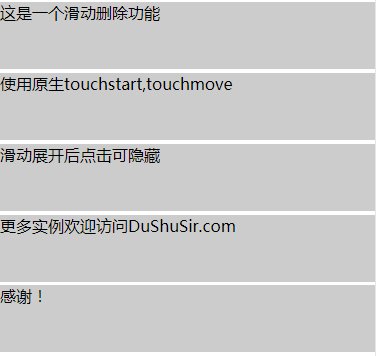
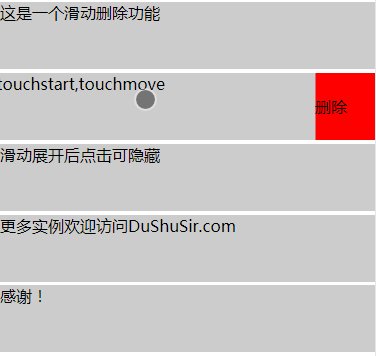
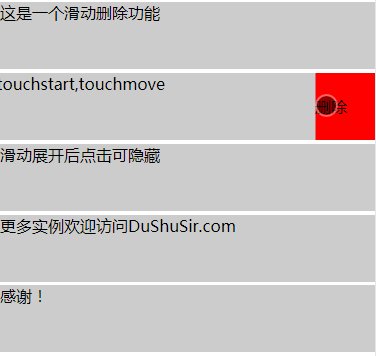
移动端类似通讯录、短信列表中实现左滑出现删除按钮,右滑或点击空白处隐藏删除按钮。
可直接使用手势插件处理可能会更方便,考虑到功能单一,可用监听原生touchstart,touchmove事件实现

实现上传图片文件,弹窗对图片进行自定义裁剪,裁剪完后能够保存裁剪完后新的图片,以发送到服务器。具体场景比如换头像功能,裁剪成正方形或圆形,上传一张新的产品图裁剪成长方形等。
点击input [file]上传图片,监听这个input的 change事件,实例化FileReader读取图片的src地址传给cropper.js裁剪框插件,插件内自动实现裁剪功能,后使用cropper.js的getCroppedCanvas方法得到裁剪后的图片url,传给服务器存储,再显示到前台。 Continue reading…
需求:常见的用于登陆验证中,输入电话号码后点击“获取验证码”,开始60s倒计时,这段时间内获取验证码按钮无法点击,60s倒计时结束后,方可“重新获取”。

解析:使用setTime定时器,每秒刷新一次。 Continue reading…
目的:记录下自己平时编写的HTML组件,抽离常用的HTML元素组合,添加基础CSS样式,之后的项目稍作修改即可实现复用,提高工作效率。
解析:点击上传图像框,实际点击隐藏的input,上传完成后,图片显示在原处的img标签内。

RGB颜色查询对照表,16进制颜色表
Continue reading…
希望制作一个固定时间倒计时效果,比如某某活动在4小时之后结束,点开网页,触发倒计时事件,开始4小时倒计时。考虑使用setInterval定时器,在时间为0后,clearInterval清除定时器。
写一个span用于显示,记得引用jQuery Continue reading…
等待加载网页,上传文件均需要进度条,初步选用HTML5 自带progress标签+JS定时器实现一个固定时间加载完成的进度条。
HTML:
<progress id="load" ></progress>
未加任何样式,进度条在左右跳动,可用作持续加载文件或网页。
HTML:
<progress max="100" value="0" id="load" ></progress>
CSS:
progress{
background:green;
border:1px solid #000;
appearance: none;/*设置iOS下清除灰色背景*/
-webkit-appearance: none;
}
/*设置进度条颜色*/
::-ms-fill{
background:red;
}
::-moz-progress-bar{
background:red;
}
::-webkit-progress-value{
background:red;
}
/*设置进度条背景颜色*/
::-webkit-progress-bar{
background:green;
}
JS:
/*定时器,value到达100即停止*/
var pg = document.getElementById("load");
var setpg = setInterval(function(e){
if(pg.value != 100){
pg.value++;
}else{
clearInterval(setpg);
}
},80);
PS :这里不能设置border-radius圆角效果,不需要圆角样式的,可以修改颜色匹配项目即可。
需要圆角样式的,往下看看自定义progress
解析:使用两层DIV嵌套,外层可设置边框、背景,内层设置进度条的渐变、动画。
不熟悉动画的同学先移步 CSS:animation 简单动画效果
效果:
HTML :
<div id="out-progress">
<div id=in-progress></div>
</div>
CSS:
#out-progress{
width:100%;
border:1px solid #ccc;
border-radius:10px;
background:#EEE8AA;
height:20px;
padding:1px;
}
#in-progress{
width:100%;
height:100%;
border-radius:10px;
background:-webkit-linear-gradient(left,#FFEFDB,#FF8247);
-webkit-animation:loadpg 5s 1s linear infinite;/*实际应用中infinite改为1即可实现一次性加载到头后停止*/
}
@keyframes loadpg{
0%{
width:0%;
}
100%{
width:100%;
}
}
上下循环移动的动画效果:
Continue reading…
最近在做移动端的Web app项目,在正式写CSS之前,要做一个CSS重置,即初始化各类基本样式。大部分样式是可以通用的,或者说,我们可以写一套reset.css样式,应用于多个项目。本代码是结合网络上资料,以及自己的业务需求来定制,大家可自行参照修改使用。
@charset "utf-8";
*{
-webkit-box-sizing:border-box;
-moz-box-sizing: border-box;
box-sizing:border-box;
}
/*禁止文字缩放 字体设置 取消touch高亮效果*/
html{
min-width:340px;
max-width:640px;
margin:0 auto;
-webkit-text-size-adjust:100%; /*关闭横屏时字体大小自动调整功能.*/
background:transparent;
font-family:"Microsoft Yahei",Arial,Helvetica,sans-serif;
/*方案二:-apple-system,BlinkMacSystemFont,"PingFang SC","Helvetica Neue",Helvetica,STHeiti,"Microsodt Yahei",Tahoma,Simsun,sans-serif;*/
-webkit-tap-highlight-color:rgba(0,0,0,0);
font-size:62.5%; /*之后设置字体大小rem*/
}
body{
width:100%;
height:100%;
background-color:#fff;
color:#333;
-webkit-overflow-scrolling:touch; /*快速滚动和回弹的效果*/
}
article,aside,dialog,footer,header,section,footer,nav,figure,a{
display:block;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,figure,section,legend,textarea,p,blockquote,th,td,input,select,textarea,button{
margin:0;padding:0;
}
fieldset, img ,button{ border: none;outline:none; }
table{border-collapse:collapse;border-spacing:0;} /*去除单元格之间的距离*/
h1,h2,h3,h4,h5,h6{
font-size:1.4rem;font-weight:normal;
}
/*清除输入框内阴影*/
input,select,textarea{
border:none;
-webkit-appearance:none; /*去除系统默认appearance的样式,常用于IOS下移除原生样式*/
appearance:none;
}
/*chrome表单自动填充去掉input黄色背景*/
input:-webkit-autofill,textarea:-webkit-autofill,select:-webkit-autofill{
-webkit-box-shadow:0 0 0px 1000px white inset;
}
ul,ol,dd,dt,dl{
list-style-type:none;
}
i,em{font-style:normal;}
a{display:block;color:#333;font-size:1.3rem;-webkit-user-select:none;}
a:focus{
outline:none;
}
/*禁止长按页面弹出菜单(iOS)*/
img,a{
-webkit-touch-callout:none;
}
a,a:active,a:hover{
text-decoration:none;
}
/*去掉点击链接和文本框对象时默认的灰色半透明覆盖层(iOS)或者虚框(Android)*/
a,button,input,textarea,select{
-webkit-tap-highlight-color:transparent;
-webkit-border-radius:0;
}
/*iphone6*/
@media(min-device-width:375px)and(max-device-width:667px)and(-webkit-min-device-pixel-ratio:2){html{font-size:10px;}}
/*iponhe6 plus*/
@media(min-device-width:414px)and(max-device-width:736px)and(-webkit-min-device-pixel-ratio:3){html{font-size:12px;}}
/*原子类*/
.clear{clear:both;}
.clear:after{display: block;clear:both;visibility:hidden;height:0;width:0;overflow:hidden;content:"";}
.db{display: block;}
.dn{display: none;}
.fl{float:left;}
.fr{float:right;}
.mt10{margin-top:10px;}
.mb10{margin-bottom:10px;}
.wh1{width:100%;height:100%;}
.tl{text-align:left;}
.tr{text-align:right;}
.tc{text-align:center;}