新工具发布:keycode在线识别
需求
前端开发过程当中,我们有时候会需要监听键盘事件,比如使用document.onkeydown去监听,接着就要根据每个键盘的keycode来判断用户按了哪个键。
document.onkeydown = function (event) {
var e = event || window.event || arguments.callee.caller.arguments[0];
if (e && e.keyCode == 27) {
// 按 Esc
//要做的事情
}
if (e && e.keyCode == 113) {
// 按 F2
//要做的事情
}
if (e && e.keyCode == 13) {
// enter 键
//要做的事情
}
};
为了找到keycode,通常我们都需要去搜索下,很麻烦。有没有快速查找这些keycode码的方法呢?
答案就是小编要推荐的这款工具,快速识键盘的keycode
工具

地址:https://dushusir.com/kcode/
使用方式:
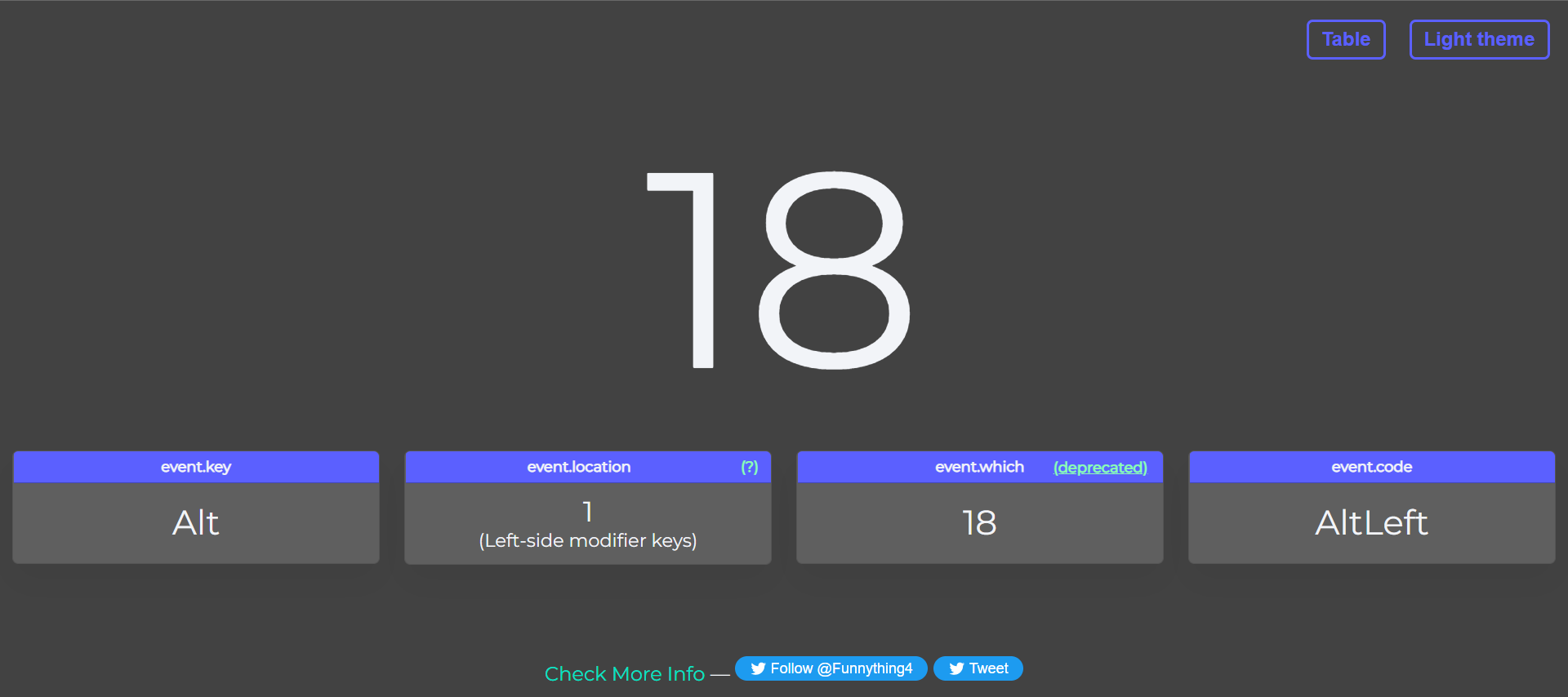
- 打开网页,直接敲击键盘,就能直接显示对应的keycode了
- 点击右上角的table还能显示全部的按键对应的keycode,查找起来非常方便
- 还可以切换暗黑和正常模式
总结
有任何疑问欢迎向作者反馈,更多小工具,欢迎访问:https://lwebapp.com/zh/tools