背景
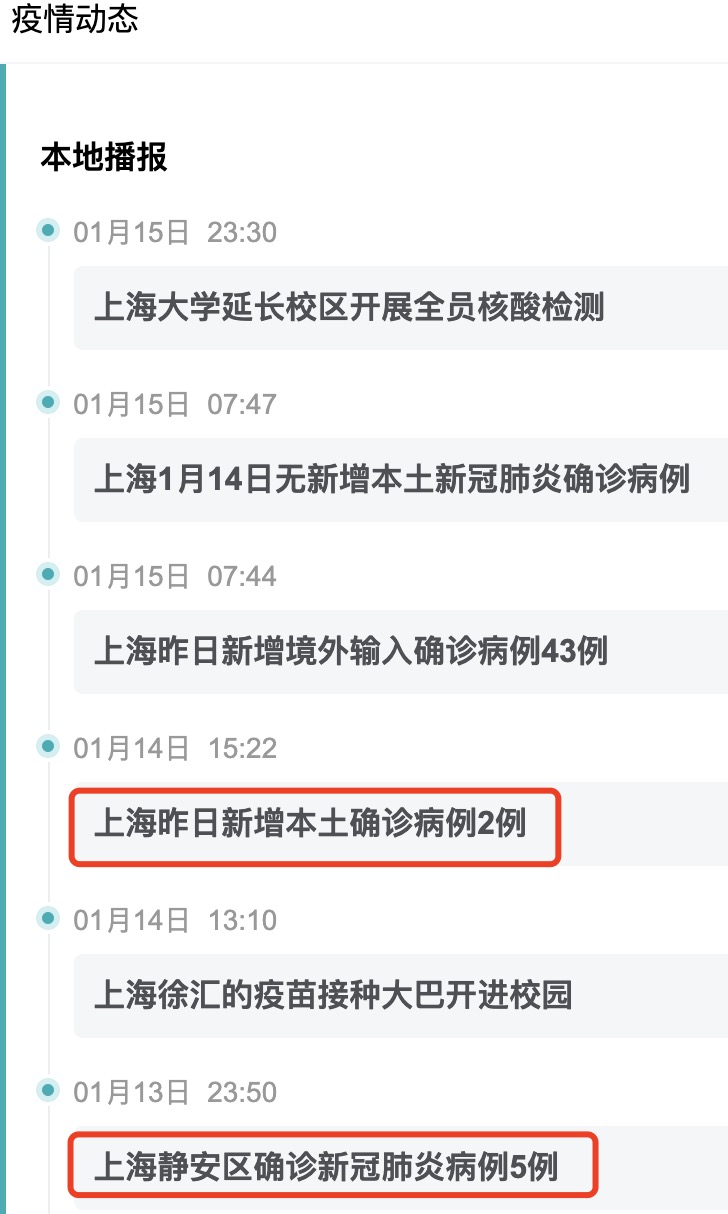
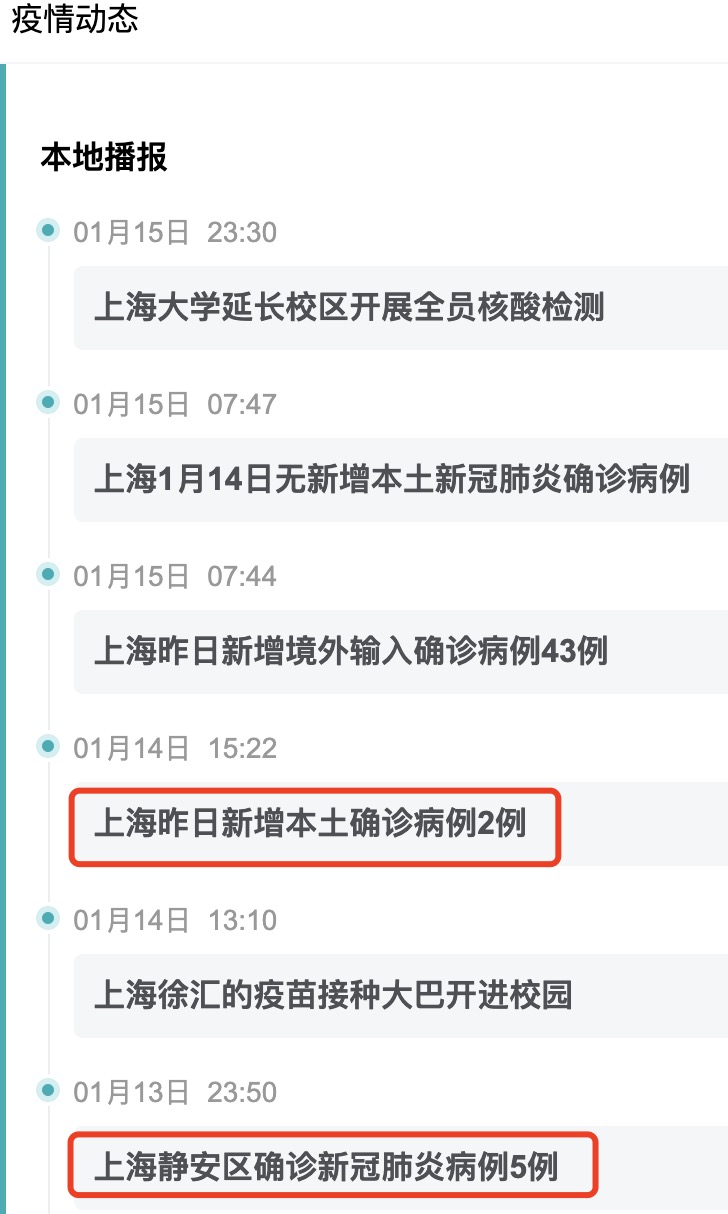
最近上海部分地区出现了本土病例,1.13日通报上海静安区确诊新冠肺炎病例5例,1.14日上海前一日新增本土确诊病例2例。

上海市也在1.13日20:00举行疫情防控工作新闻发布,邀请市卫生健康委、市民政局、静安区相关负责人及有关专家介绍情况。
https://v.qq.com/x/page/o3318sslhgq.html
在这期间截止作者发稿时间2022年1月16号之前,上海的行程码还是带星号的,之后还要带星号多久,还要看具体的疫情防控情况。
虽然这样的情况给大多数人出行带来了麻烦,但是我们还是要积极配合我们的疫情防控人员、医务人员做好预防、检查的准备,不添乱,争取大家能过个好年吧。
现在必须严防死守,坚决打好疫情防控战。
除了好好居家防护,还有一项重要任务就是接种新冠疫苗。
现在已经开放了新冠疫苗第三剂加强针的接种,可以看到很多地铁口都有志愿者或者医务人员举着牌子告诉大家可以接种新冠疫苗了。

小编了解到,新冠疫苗第二针接种超过6个月,就可以继续接种第三针加强针了,部分地区还开放了补助名额。小编给大家争取到了一些补贴福利,可以看看以下的补贴要求,看看自己是否可以接种了,一旦时间到了就可以接种了,暂时没有到时间的,也可以先预约着,到了时间直接过去。

补贴消息
1.15号更新
📣1月15号上海市普陀区人民政府补贴150最高价❗❗❗
❤️7号线岚皋路出来直行再左转即到
普陀区打第三针
要求:
1⃣️不限区域,在中国打过第二针在上海打第三针都要,
2⃣️必须距离第二针6个月以上的。(7月13号以前打的都可以)
3⃣️带好身份证原件和智能手机。
第2针打的北京生物和科兴 武汉生物都可以,所有生物都可以打
4⃣️打过康熙诺超过半年的也可以!!!
18-65岁都可以过来(年纪大的老年人需要家属陪同)
♂️结束补贴150元。
地铁小黄牛不要相信,被骗拿不到钱,不负责任,一定要到现场找到本人。
集合时间和地址:普陀区石泉路街道–儿童保健医院
中午12点-1点必须到(名额有限)
联系人信息,关注文末公众号
📣1月15号上海市宝山区人民政府补贴150最高价❗❗❗
宝山区打第三针 。
要求:
1⃣️不限区域,在中国打过第二针的都要,
2⃣️必须距离第二针6个月以上的。(7月15号以前打的都可以)
3⃣️带好身份证原件和智能手机。
第2针打的北京生物和科兴 武汉生物都可以 所有生物都可以打
4⃣️打过康熙诺的也可以!!!18-65岁都可以过来(年纪大的老年人需要家属陪同)
结束补贴150元。
地铁小黄牛不要相信,被骗拿不到钱,不负责任,一定要到现场找到本人。
集合时间和地址:宝山区顾村公园1号口集合
早上8点~11点集合,不到的不要
联系人信息,关注文末公众号
1.13号更新
3号宝山7号线新村路地铁站附近
第三针补贴150
要求:
1.全国都可以,普陀区的不要。
2.生物+科兴-,康希诺都可以第三针
3.距第二针接种务必满半年方可打第三针
生物科兴,
年龄 18周岁-65岁
带好[身份证+智能手机]
时间: 上午场7:30一11点,下午场13一15点
联系人信息,关注文末公众号
1.11号更新
要求:男女不限18-70必须是绿码,带上智能手机和身份证,距离第2针半年以上
1⃣【共康路第三针】 补贴150(要全国打的+上海打的 高镜的不要)💉北京生物科兴+康熙诺+武汉生物
2⃣【枫桥路第三针】 ✅补贴150
(要全国打的+上海打的 )💉北京生物科兴+康熙诺
3⃣【镇平路第三针】 ✅补贴150
(要全国打的+上海打的)💉北京生物科兴+康熙诺
4⃣宝山大场镇
下午场打第三针
✅补贴150
(上海打的,大场的不要)💉北京生物科兴+康熙诺+武汉生物
5⃣【美兰湖第三针】 补贴150 (要全国打的+要上海打的) 💉北京生物科兴+康熙诺
6⃣双峰路450号第三针
✅补贴150
(要全国打的+上海打的)💉北京生物科兴+康熙诺+武汉生物
7️⃣普陀区石泉东路儿童保健医院
✅补贴150
8️⃣普陀区武威东路2口附近社区打第三针 ✅补贴150
9️⃣杨浦区淞行路398号打第三针
✅补贴150
联系人信息,关注文末公众号
总结
月底名额开放更多,欢迎添加联系人信息免费咨询。到了时间还没接种第三针疫苗的,要抓紧时间了。
提醒事项
去打第三针加强针疫苗的同事已经领到补贴了。要真正领到补贴,要注意小编接下来要提醒的注意事项。
- 关于新冠疫苗接种第三针加强针相关补贴消息,有新消息都会及时更新,因为现在补贴指标很快就满,名额有限,这些地区指标满了之后,就没有补贴了,暂时没有名额的也不用着急,关注后续的补贴信息。
-
之前发布的补贴地址可能会经常更新。去之前请一定联系好补贴负责人,联系下确认那个地方还有补贴再去,免得白跑一趟。
报名
关注公众号: 技术分社

如果您已经拿到了补贴,也欢迎回来给小编加个鸡腿🍗,让他给大家整理更多补贴优惠信息。




.png)