国产 CEC-IDE 明牌换皮开源项目 VSCode 宣称自主研发
背景
最近,我看到群里都在传全新推出的“自主研发”工具:CEC-IDE。
那么,什么是 CEC-IDE?
根据公开报道,CEC-IDE 是由数字广东公司与麒麟软件联合打造的,是国内首个适配国产操作系统、自主创新的一款安全、专业且功能强大的集成开发环境。

CEC-IDE 旨在成为数字政府创新应用的孵化器和技术管理的核心枢纽。作为此使命的体现,该工具以自主研发为基础,提供适用于多种主流编程语言的开发环境,成为国内首个支持麒麟、统信、Windows、Mac OS 等多种操作系统的集成开发环境。
CEC-IDE 不仅提供代码编写、智能辅助、编译调试、版本控制等功能,还构建了一个自有插件市场。超过 1600 种技术插件服务以及一系列数字政府公共服务能力插件,都汇聚于此,从而显著提高研发效率。

- 主页:https://cecide.digitalgd.com.cn/monorepo/app-front/home
- 文档:https://cecide.digitalgd.com.cn/monorepo/app-front/developer
插件市场:https://cecide.digitalgd.com.cn/monorepo/app-front/superMarket
主要特点
快速工程搭建: 提供 Java/JavaScript/Python/C++/Go 等工程创建脚手架和模板,协助用户高效启动新项目。
智能编码辅助: 支持主流开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和代码颜色区分等功能,有力地提升了开发人员的工作效率。
内建代码存储库: 支持私有化代码存储,提供代码托管、代码审查、代码分支管理等服务,全面保障数字政府代码资产的安全。
知识库支持: 提供从前端、后端到运维、测试等全流程研发的知识分享、技术心得、在线学习支持。
优势
安全可信: 作为国有企业品牌,CEC-IDE 以自主研发为基础,其品质值得信赖。工具确保数据本地存储、插件安全认证,从而保障开发成果的安全。
政务增效: 提供数字政府公共服务支持的开发插件,方便开发者随时调用,为数字政府的建设提供有力支撑。
多端适配: CEC-IDE 提供多语言的开发环境,与国产操作系统以及各种终端兼容,为国内软件开发者提供全方位支持。
灵活扩展: 丰富多样的插件资源,同时兼容 vscode 插件;集成 springboot 项目向导,插件一键安装,使开发变得更加便捷。
体验
深入了解这款应用的简介:

然而,困惑的是,这款工具的版权信息居然还是微软的!
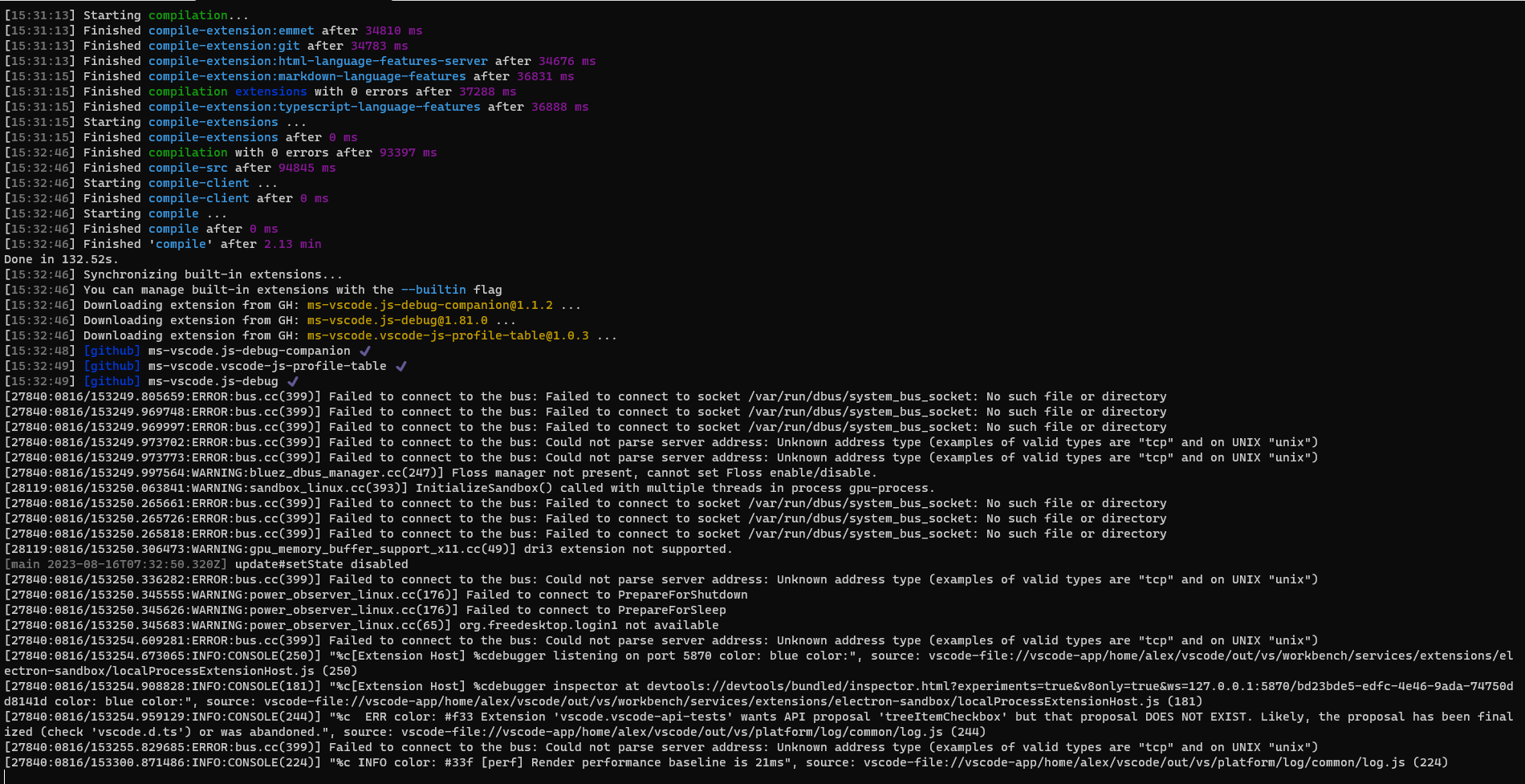
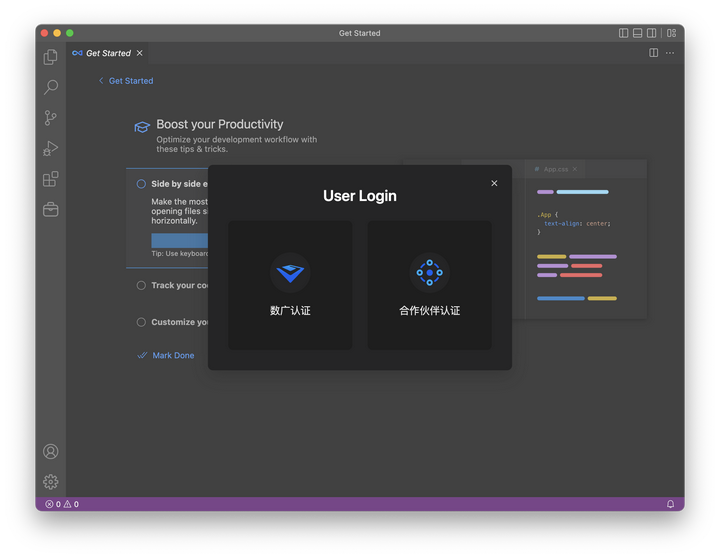
终于,成功地启动了 CEC-IDE:

这个熟悉的界面,和 VSCode 不能说相似,简直是一模一样。
原来,它会跳转到数字广东的门户,与普通开发者无关。

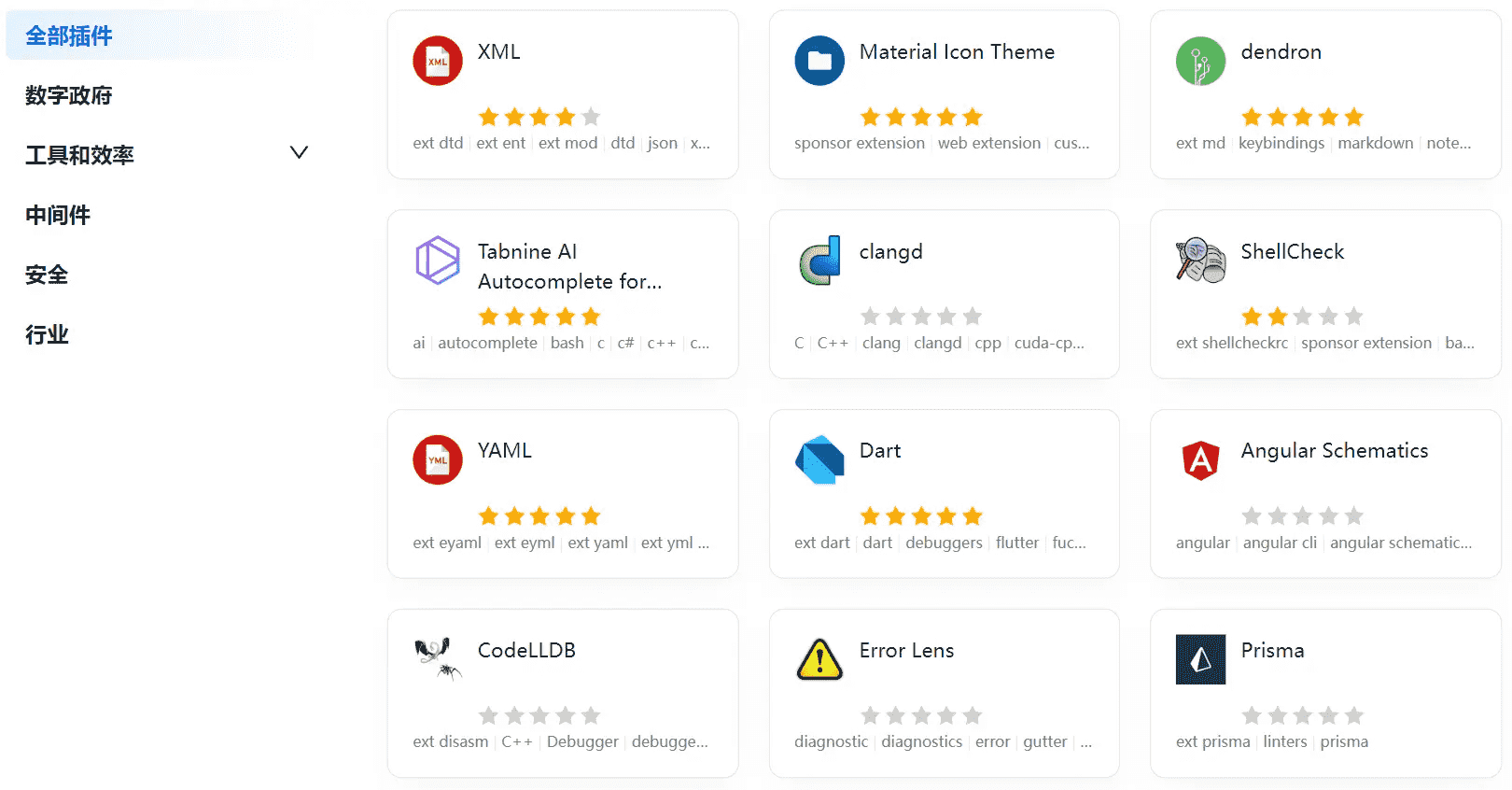
此外,我发现 CEC-IDE 使用了自己的插件市场,而不是微软的 Marketplace。
虽然这个市场收录了许多第三方插件,主要位于“工具与效率”类别,但与微软的 VSCode(或更开源的 VSCodium)的 Marketplace 相比,数量仍有差距。
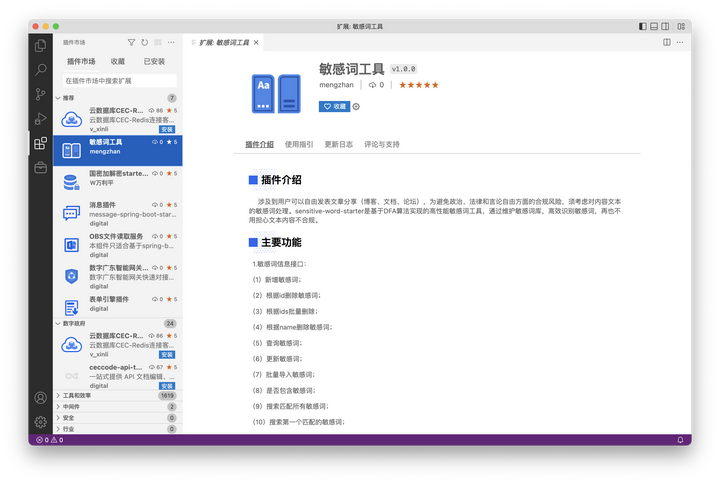
特别引人注目的是“数字政府”插件:

显然,这些插件非常独特。
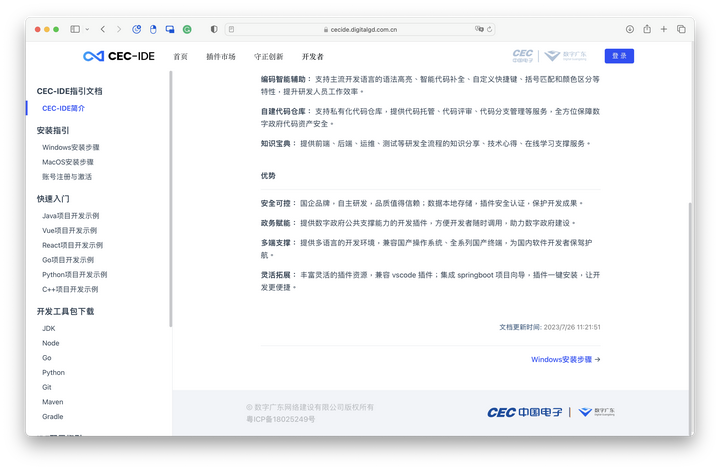
最后,让我们看一下官方文档中难以捉摸的内容——
“国企品牌,自主研发,值得信赖的品质”,“与国产操作系统兼容”:

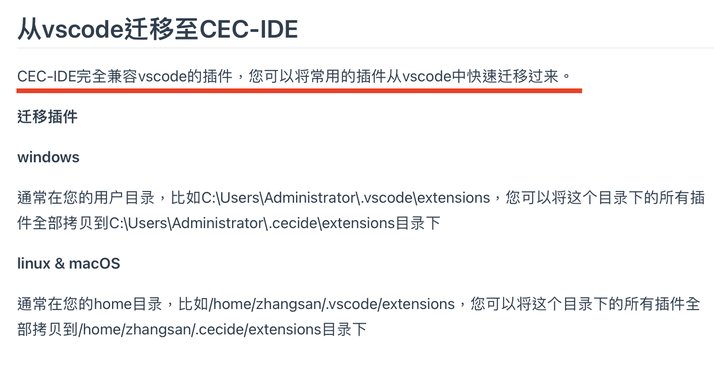
以及“与 VSCode 插件完全兼容”:

因此,我们得出结论:CEC-IDE 是基于 VSCode 源代码粗糙制作的定制开发工具。其目标用户不仅不包括中国以外的开发者,甚至不包括大多数国内开发者。
然而,令人不解的是,尽管它自称“自主研发”,但这款工具甚至不完全遵循 MIT 开源协议。
这引人深思,甚至与那些努力优化 UI 设计的 Redcore 浏览器相比,CEC-IDE 似乎毫无改善。
更不用说,CEC-IDE 竟然还推出了 VSCode/VSCodium 中从未有过的“会员功能”
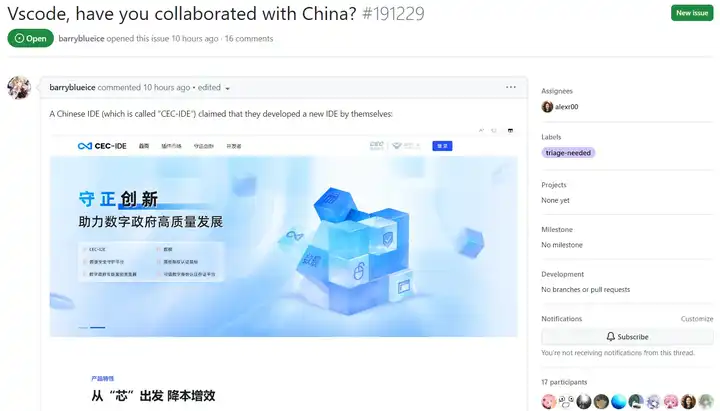
因此,一些国内开发者不得不发出疑问,于是他们在 VSCode 的 GitHub 仓库中提出了问题:

链接:GitHub 问题链接
(值得指出的是,提出这种问题的方式实际上并不理想,既不具备高价值,也缺乏建设性,还可能对微软 VSCode 项目的维护者造成困扰。因此,我本人不太支持这种做法;至于这个问题,由于已被微软封锁讨论,原作者也手动关闭了该问题,现在已无法再评论。)
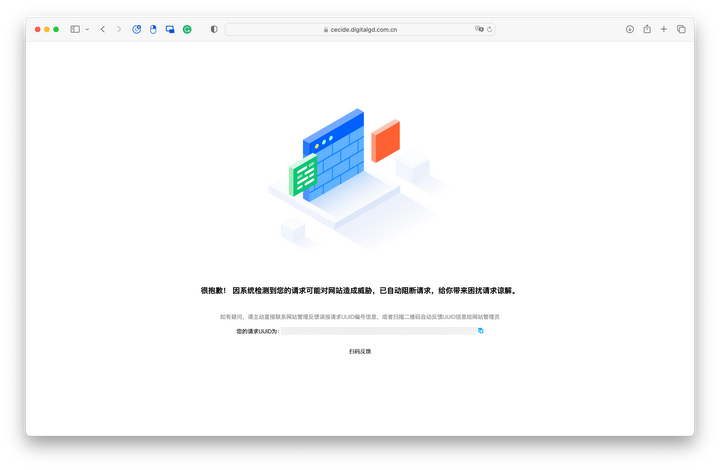
截止目前
官网现在已经无法访问了

CEC-IDE 的官方指南文档也无法正常打开:
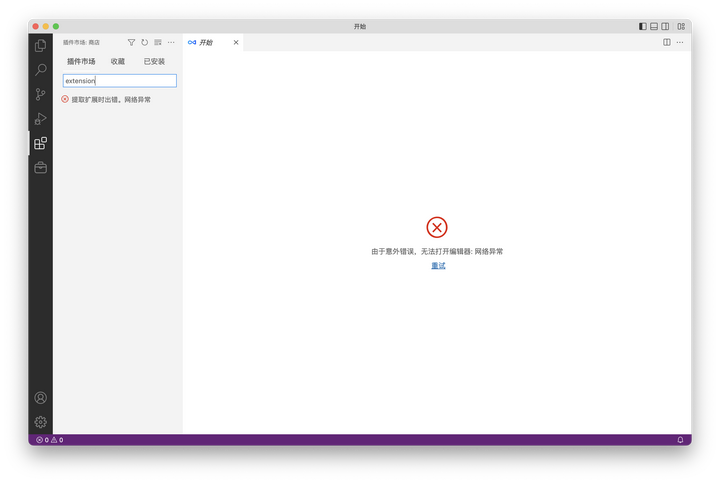
CEC-IDE 的欢迎页和插件市场已经无法正常显示:

原文 https://appsoftea.com/zh/cec-ide/
参考 https://www.zhihu.com/question/619023882/answer/3181234978