CSS: 表格table样式
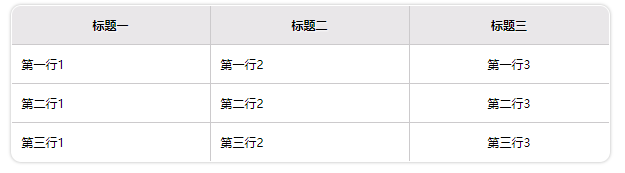
效果:
 表格table
表格table
HTML:
<section>
<table>
<tr>
<th>标题一</th>
<th>标题二</th>
<th>标题三</th>
</tr>
<tr>
<td>第一行1</td>
<td>第一行2</td>
<td>第一行3</td>
</tr>
<tr>
<td>第二行1</td>
<td>第二行2</td>
<td>第二行3</td>
</tr>
<tr>
<td>第三行1</td>
<td>第三行2</td>
<td>第三行3</td>
</tr>
</table>
</section>
CSS :
section table{
width:90%;
margin:5px auto;
border-collapse: collapse;
border-spacing: 0;
overflow:hidden;
border:1px solid #CCCACC;
border-radius:10px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,0.3);}
section table th{
padding:10px 15px;
border-right:1px solid #CCCACC;
background:#E9E7E9;
text-shadow: 1px 1px 1px #fff;}
section table td{
padding:10px;
border-right:1px solid #CCCACC;
border-top:1px solid #CCCACC;}
section table td:last-child{
text-align:center;
border-right:none;}